
Webサイト・サムネイル取得サービス一覧
Webサイトやブログの記事の中で、他サイトを紹介するときにWebサイトのスクリーンショットを写したサムネイル画像を貼り付けておくと、リンク先のサイトを画像から判断できるので重宝します。この様なWebサイトのスクリーンショットをサムネイル画像として作成できる、無料Webサービスを紹介します。
どのサービスも利用方法がとても簡単で、URLの入力を行えば簡単にサムネイル画像を作成でき、サイズの指定や、サムネイル画像の加工なども行えたりします。
Blinky

Ruby とWebkit を用いて開発運営されたサムネイル画像作成サービスです。もともと MozillaとRubyが提供するサービスだった Mozshot がサービス名を変更したようです。サービスの継続提供や保守に対する安心感は高いと個人的に思います。画像の作成スピードも早く、最初は画像が表示されていなくても、しばらくすればサムネイル画像が作成されます。
参照サイト:Blinky
HeartRails Capture

サムネイル画像の作成・加工に関する使い勝手で言えば、一番のおすすめサービスです。サイズ指定だけでなく、画像への効果としひて、影をつけたり、画像の角を丸くするなど、簡単に加工できます。
参照サイト:HeartRails Capture
thumbalizr

URLを指定するだけで、Webサイトのサムネイル画像を作成することができます。また、ページ全体のスクリーンショットも作成できるため、用途に合わせて使い分けると便利化と思います。
会員登録を無料で行うことでAPI Keyを受け取ることができます。このAPI Keyの利用によって、サイズの設定だけでなく、様々なパラメータを指定することができ、サムネイル画像のカスタマイズが可能になります。
参照サイト:thumbalizr
SimpleAPI

スクリーンショットのサムネイル画像作成サービスを長らく提供し続けているサイトです。URLを指定するだけで、指定されたWebサイトのサムネイル画像を自動生成するので、手順がシンプルです。これまで多くのWebサイトで本サービスが利用されており、実績もあると思います。
参照サイト:SimpleAPI
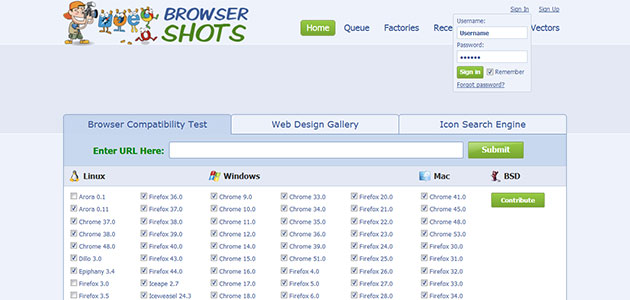
Check Browser Compatibility

サムネイル画像の作成サービスとは少し目的が異なるのですが、FireFoxやGoogle Chrome、Internet ExporerなどのブラウザでどのようにWebサイトが表示されるかを、サムネイル一覧で確認できるサービスです。
それぞれのブラウザの各バージョンごとでの表示を確認できるため、サイト制作でクロスブラウザ対策としてサイトのデザイン確認に用いることに役立つと思います。
参照サイト:Check Browser Compatibility
- 投稿タグ
- webマーケティング













