
Webページの表示レイアウトを無料チェック
近年はPCだけでなく、タブレットやスマートフォンなどでWebサイトを閲覧する方が増えています。そのため、Webサイトを作成した際に表示レイアウトを確認することは、ユーザビリティチェックの上でもとても大切です。
ですが、タブレットやスマートフォンの各端末で毎回デザインをチェックするのは非常に面倒です。そこで、PC上で各端末でのデザイン表示結果を無料でチェックできるツールを紹介します。
Google の無料テストツール「Resizer」
Googleが指定したWEBサイトについて、PCとタブレット、スマートフォンの3つにおいてどのように見えるのかを確認できるツールを公開しています。この無料Webツール「Resizer」はという名称で公開されています。
Resizer の使い方
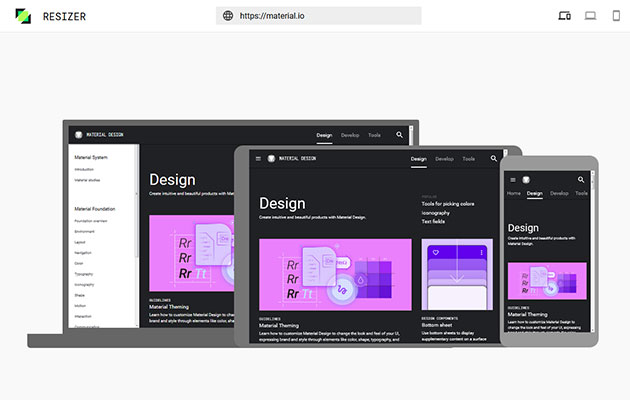
このResizerのWebサイトに訪問すると、ページ上部にテキストボックスがあります。このテキストボックスに、デザインを確認したいWebサイトのURLを入力し、キーボードの「Enter」キーを押せば、目的のWebサイトを表示してくれます。

無料で使えるWebデザイン確認ツール
画面の一番右上には、PC またはモバイルデバイスのアイコン画像があります。このアイコンをクリックすることで、PCでの表示とモバイルデバイスでの表示を切り替えることができます。
また、URLを入力するテキストボックスのすぐ下には、解像度を変更できるタブボタンがあります。このボタンをクリックすることで、色々な解像度での表示結果を確認することができます。
このGoogleのデザイン無料チェックツール「Resizer」は、様々なデバイス端末におけるWebページのデザインレイアウトを確認することができます。また、表示されるデザインを確認するだけでなく、クリックしたりドラッグすることも可能なため、ブラウザ上での動作状況についてのチェックなどもできます。このWEBツール「Resizer」は、登録も必要なく、かつ無料で利用できます。
Resizer
参照サイト:Google – Resizer
- 投稿タグ
- webマーケティング













